

We can go back up to the Mask Path and just double click on any of the points. Now, let's move ten frames down the Timeline so click on the time and type +10 and press Enter to move the Current Time Indicator. Make sure it goes way off the left edge of the composition. Once you see the double arrows, click and drag the mask to cover the entire Composition panel. So, let's hover over this left middle handle until we see the double arrows. So, make sure to double click on one of the points and you'll know you have Transform controls when you see these handles in the middle of the masks. If you double click on any of the points, you'll get Transform controls.
#CAN I JUST BUY ADOBE AFTER EFFECTS ONCE MAC#
I still don't want to do that, so I'll press Control + Z on Windows or Command + Z on the Mac to undo. And now, if I click on one of the points and drag, notice I'm just moving that one independently. I don't want to do that, so I'll just reposition off the edge here and I'll deselect all the points by clicking outside of the Mask Path. So, if I clicked on one of the points of my mask and started to move it, they'll all move at the same time. Now, if we go over to the mask, you'll notice all of the points are filled, meaning they're all selected. And to change the mask shape I'll go up to my Tool panel and make sure I have my Selection tool selected.


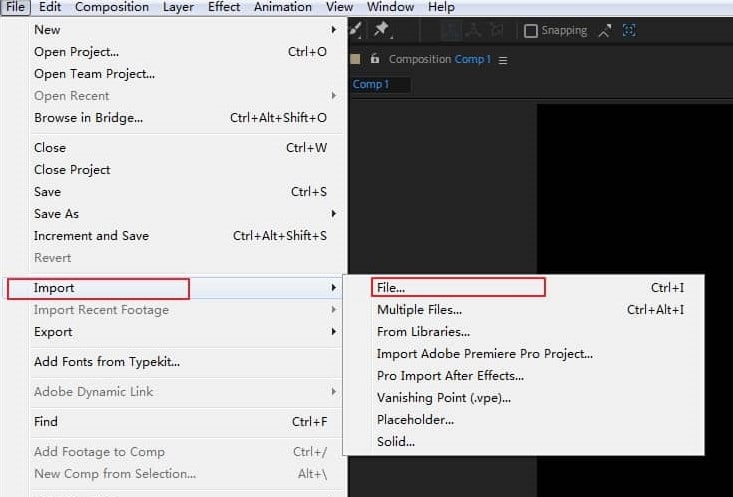
Press Enter to move the Current Time Indicator. So, I'll go to the time and click and type +10 to only move ten frames down the Timeline. I want this animation to be kind of fast. And click on the Stopwatch to set our first keyframe for the Mask Path. Press M on your keyboard to reveal Mask 1 in the Timeline. Since we want the animation to start off the right side of the composition, let's make sure and draw our path off the right side of the composition until it looks something like this. So, starting in the upper right area here, I'll click and drag down to the left and notice as I drag over the Composition panel, I'm revealing that Purple Solid 1. But before I do that, I'll position my cursor off the upper right edge of my composition and then I'll press the Comma key to zoom out because I want to make sure the mask covers all edges of this layer. Now, I can drag in the Composition panel to apply the mask. To apply a mask to this layer, we'll select the layer first, then go up to the Shape tools and I'll click and hold on my Shape tools here making sure that I'm choosing the Rectangle tool. Let's turn the Visibility on for Layer 4 to reveal our Purple Solid 1 layer. This is where I want the transition to start. And let's scrub with the Current Time Indicator in the Timeline until it reaches 0:00:03:07.

So, I'll press the Spacebar to stop playback. That's where we want to create our animated colors. And you can see right around three seconds, I have a hard wipe transition revealing a logo. Since the Timeline panel is active, all I have to do is press the Spacebar to preview the animation. In this tutorial, we're going to use masks applied to layer solids to build a colorful transition. Masks are shapes that are applied to layers using the Pen tool or any of the Shape tools.


 0 kommentar(er)
0 kommentar(er)
